
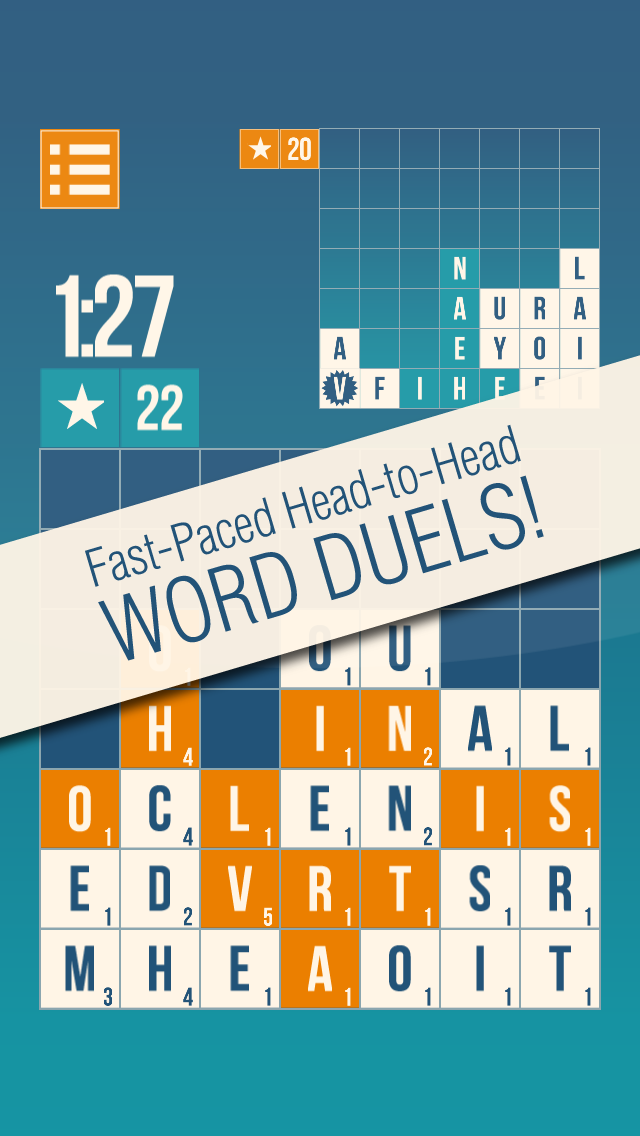
Lexi Columns!
Developing video games is a fascinating process. Unlike virtually any other discipline, there really is no finish line when it comes to software. There’s always another tweak to make, another bug to squash or another OS version to support.
About a year ago, I teamed up with my friend Nick Michon to help develop an idea he was working on for an iOS game. Nick already had the concept and prototype fully operational when I joined the project. I contributed design, music and help with refining the gameplay. I also came up with the name.
Software design is an interesting process. It has some things in common with Broadcast Design, in that you’re trying to create something eye catching and consistent. It’s also a little like web design in that you have to consider pixel dimensions and the user experience across different devices. Beyond the gameplay, how to logically present information in things like menus takes a lot of time to work out.
Even after settling on the look for the game, there were several times when I had to just plain start over. My original idea was to build all the menu text from game tiles. I thought it would be a cool way to reenforce the core concepts of the game. But this meant that words in the menus could not be longer than 7 characters (the width our gameplay grid). And it also seriously constrained the number of items that could fit on each menu page — resulting in a ridiculous number of screens. It also made the tutorial unbelievably cryptic. So about a month before we submitted to the App Store, I freaked out and added a second font.
Thank God.
Lexi Columns is a free game available for iPhone, iPad and iPod touch.





You must be logged in to post a comment.